En este tutorial vamos a ver cómo podemos modificar la plantilla por defecto de Prestashop 1.6, de modo que tenga columnas a izquierda y derecha como en Prestashop 1.5. No será necesario realizar cambios en ningún archivo, solo trabajaremos en el Back-office.
Sería recomendable hacer un respaldo de la base de datos en caso de querer volver al estado original. Así es cómo quedaría la estructura de la plantilla.
El resultado final no tiene porque corresponderse con el de esta imagen, depende de cómo tengáis configurado las excepciones de los módulos desde "Módulos > Posiciones de los módulos".
Comenzando en el Back-office...
Desde el back-office de Prestashop debemos ir a "Preferencias > Temas" y (1) activar la columna derecha del tema por defecto mediante un simple clic; hecho esto, hacemos clic en el botón de edición (2).
Al hacer clic en el botón de edición veremos una pantalla (captura de abajo) en la que podremos (entre otros ajustes) habilitar o deshabilitar los módulos de las columnas izquierda o derecha etc...
Activar las columnas izquierda y derecha para cada página como se muestra en la imagen. Podemos desactivar de la columna derecha las páginas de "Autenticación" y "Historial de pedidos".
Moviendo los módulos
En Prestashop 1.6 el hook de la columna derecha (displayRightColumn) se encuentra vacío, así que, para lograr nuestro objetivo debemos trasplantar algunos módulos a esa posición. Pero antes de nada debemos desenganchar estos módulos de su posición original (displayLeftColumn). Por ejemplo, podemos eliminar los 3 módulos que vemos en la siguiente imagen. Por supuesto podemos desenganchar otros si así lo deseamos.
Una vez tengamos seleccionados los módulos que vemos en la imagen, desplacémonos hacia abajo para pulsar el botón:

Trasplantando los módulos
Ahora que ya hemos desenganchado los módulos de la columna izquierda, es hora de trasplantarlos a la la columna derecha. Para ello sigamos la ruta "Módulos > Posiciones de los módulos" en nuestro Back-office; clicar en el botón situado en la parte superior derecha:
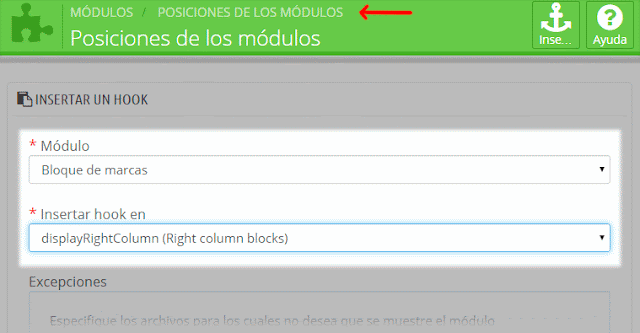
Después de clicar en este botón veremos la siguiente pantalla.
De la lista de módulos debemos seleccionar uno de los que desenganchamos de la columna izquierda, en este caso el de "Bloque de marcas", y en el segundo campo desplegable seleccionar el hook displayRightColumn (Right column blocks).
Debemos hacer lo mismo con los otros módulos que queramos mostrar en la columna derecha.
Así es como se vería nuestra plantilla hasta ahora:
Si no veis ningún módulo en la columna izquierda es porque X módulo está excluido de la página index en la sección "Módulos > Posiciones de los módulos".
Apartémonos un momento del tema para ver como podríamos resolver esto. Simplemente deberíamos seguir la ruta "Módulos > Posiciones de los módulos", y desmarcar index del apartado "Excepciones".
Como podemos ver en la imagen de abajo:
Trasplantando el slider y eliminando los banners
Como podemos observar en la penúltima imagen, el slider y los banners están encima de ambas columnas. Queremos colocar el slider entre las columnas, por lo tanto debemos mover éste al hook displayHome y retirar los banners. Comencemos por ir a la ruta "Posiciones > Posiciones de los módulos" y busquemos el hook displayTopColumn para desenganchar los dos módulos como vemos en la siguiente imagen.
Trasplantando el módulo homeslider
Ahora debemos trasplantar el módulo homeslider al hook displayHome. Hagamos clic en el botón "Insertar un hook" (lo hemos visto antes) y seleccionemos estas dos opciones que vemos en la imagen de abajo:
Guardamos cambios.
Después vayamos de nuevo a la ruta "Posiciones > Posiciones de los módulos", busquemos el hook displayHome y movamos el módulo "Imagen de control deslizante para su página web" a la primera posición:
Desenganchando las pestañas (tabs) de la página de inicio
Ahora debemos desenganchar los módulos "Nuevos", "Populares" y "Los más vendidos" de la página de inicio. Para ello debemos seguir la ruta "Posiciones > Posiciones de los módulos" y buscar los hooks displayHomeTab y displayHomeTabContent, y desenganchar todos los módulos como vemos en la imagen de abajo:
Casi hemos terminado...
Ir a la ruta "Posiciones > Posiciones de los módulos" de nuestro Back-office e insertar el módulo "Productos Destacados en la Página de inicio" en el hook displayHome. Podemos verlo en la siguiente imagen:
Ultimando un pequeño detalle...
Como último paso debemos editar un archivo de nuestra tienda. Ir al archivo prestashop/themes/default-bootstrap/css/modules/homeslider/homeslider.css y cambiar la propiedad width como vemos abajo:
#homepage-slider {
padding-left: 0;
padding-right: 0;
margin-bottom: 14px;
width: 66.6%;
max-width: 779px;
max-height: 448px;
overflow: hidden;
position: relative;
z-index: 1;
float: left; }
Le damos a la propiedad width el 100% de ancho...
#homepage-slider {
padding-left: 0;
padding-right: 0;
margin-bottom: 14px;
width: 100%;
max-width: 779px;
max-height: 448px;
overflow: hidden;
position: relative;
z-index: 1;
float: left; }
Con esto ya habremos terminado! Llévame arriba para recordar el resultado final.














Muchas gracias, me ha sido de gran ayuda
ResponderEliminar